DUX 主题设置-自定义代码
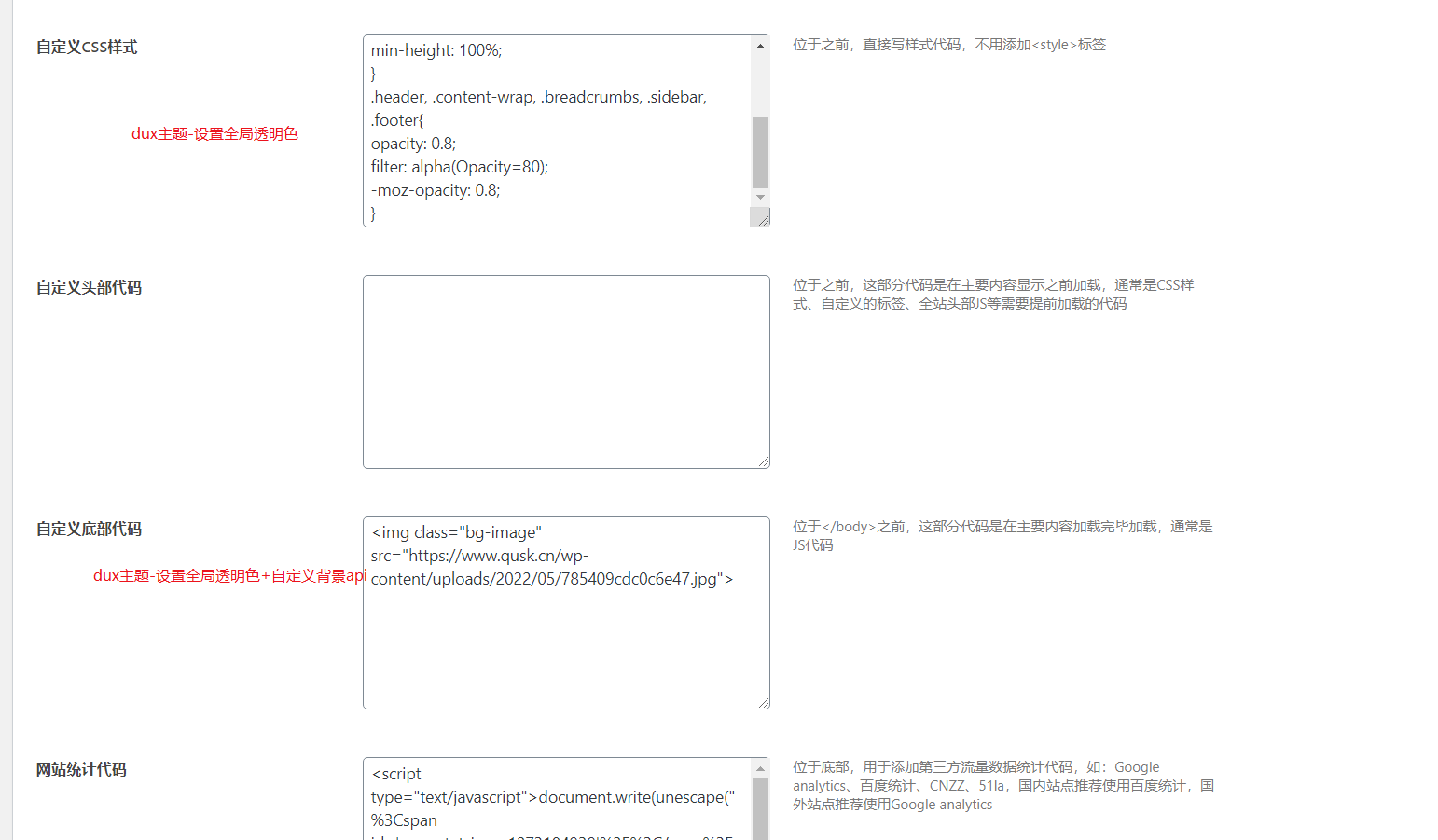
自定义CSS样式
.bg-image{ position: fixed; top: 0; bottom: 0; left: 0; z-index: -9999; min-width: 100%; min-height: 100%; } .header, .content-wrap, .breadcrumbs, .sidebar, .footer{ opacity: 0.8; filter: alpha(Opacity=80); -moz-opacity: 0.8; }
自定义api
<img class="bg-image" src="https://api.haozi.xyz/api/v1/pic/acg">
样式预览

 杏林笔记
杏林笔记